-
css2-22.04.05HTML 2022. 4. 5. 11:01728x90



<style> a{ texy-decoration: none; } a:link{ color:gold; } a:visited { color: orange; } a:hover { color: green; font-size: 1.5em; text-decoration: underline; } a:active { color: :white; background-color: #00FF00; } .p1:nth-child(odd) { /*child는 인덱스 1번부터 시작하며 odd는 홀수이다.*/ background-color: pink; } .p1:nth-child(even) { /*even는 짝수이다.*/ background-color: rgb(0,150,0); } .p1:last-child{ background-color: rgba(30%,60%,0%,0.1); } .p1:nth-child(2){ background-color: orange; } </style>


<style> #p1{ font-size: xx-small; font-family: serif; } #p2{ font-size: small; font-family: sans-serif; } #p3{ font-size: medium; font-family: cursive; } #p4{ font-size: xx-large; font-family: monospace; } #p5{ font-size: large; font-family: fantasy; } #p6{ } </style><body> <pre> font 축약 선언시 유의사항 1.font=size, font-family는 반드시 선언해야 하는 필수 속성 2.작성되지 않은 부분은 기본 값(default)으로 적용 3.각 속성의 선언 순서를 반드시 지켜야 함 </pre> <p id="p1">Hello World!</p> <p id="p2">Merry Christmas</p> <p id="p3">Happy New Year</p> <p id="p4">Good Morning</p> <p id="p5">Good Bye</p> <p id="p6"></p> </body>
기본:12pt, medium
<폰트의 축약기법>
#p6{ /*축약형 선언하기 (variant:소문자를 대문자로 바꾸는데 크기는 작게) font=style, variant, weight ,size/line-height, family 순서로 작성 */ font: italic small-caps bold 0.9em/15px sans-serif; }variant: 소문자를 작은 대문자 , 즉 소문자 크기의 대문자로 바꾸는 속성입니다. 따라서 한글에서는 의미없는 속성입니다.
normal- 소문자를 작은 대문자로 바꾸지 않는다.
small-caps- 소문자를 작은 대문자로 바꿉니다.
initial- 기본값으로 설정합니다.
inherit- 부모 요소의 속성값을 상속받습니다.<p id="p6"> Smooth like butter, like a criminal undercover <br> Gon' pop like trouble breaking into your heart like that (ooh) <br> Cool shade, stunner, yeah, I owe it all to my mother <br> Hot like summer, yeah, I'm making you sweat like that (break it down)<br> Ooh, when I look in the mirror <br> I'll melt your heart into two <br> I got that superstar glow, so <br> Ooh (do the boogie, like) <br> A side step, right-left, to my beat <br> High like the moon, rock with me, baby <br> Know that I got that heat <br> Let me show you 'cause talk is cheap <br> Side step, right-left, to my beat <br> Get it, let it roll </p>
<웹폰트 설정하기>
https://fonts.google.com/
들어가서 폰트 누르고 select this style 눌러서 링크 복사하면 된다.Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com

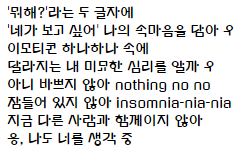
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Gugi&display=swap" rel="stylesheet"> <style> #p7{ /*웹 폰트 설정하기*/ font-family: 'Gugi', cursive; } </style><p id="p7"> '뭐해?'라는 두 글자에 <br> '네가 보고 싶어' 나의 속마음을 담아 우 <br> 이모티콘 하나하나 속에 <br> 달라지는 내 미묘한 심리를 알까 우 <br> 아니 바쁘지 않아 nothing no no <br> 잠들어 있지 않아 insomnia-nia-nia <br> 지금 다른 사람과 함께이지 않아 <br> 응, 나도 너를 생각 중 </p>
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <style > textarea { direction: rtl; } </style> </head> <body> <h4>direction(작성방향): rt1 ltr</h4> <textarea rows="4" cols="20"></textarea> <br> </body> </html>
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <style > textarea { direction: rtl; } #d1{ letter-spacing: 3px; line-height: 20px; } #d2{ text-align: center; text-decoration: line-through; } #d3{ text-indent: 27px; /*첫줄만 들여쓰기 */ } h4{ text-shadow: 2px 3px 1px yellow; text-transform: capitalize; /*앞 글자 대문자로 */ } </style> </head> <body> <h4>direction(작성방향): rt1 ltr</h4> <textarea rows="4" cols="20"></textarea> <br> <h4>letter-spacing(자간) / line-height(행간)</h4> <div id="d1"> 달라지는 내 미묘한 심리를 알까 <br> 아니 바쁘지 않아 nothing no no <br> 잠들어 있지 않아 insomnia-nia-nia <br> 지금 다른 사람과 함께이지 않아 <br> 응, 나도 너를 생각 중 </div> <h4> text-align(정렬) / text-decoration(꾸밈)</h4> <div id="d2"> Smooth like butter, like a criminal undercover <br> Gon' pop like trouble breaking into your heart like that (ooh) <br> </div> <h4>text-indent(들여쓰기)</h4> <div id="d3"> '뭐해?'라는 두 글자에 <br> '네가 보고 싶어' 나의 속마음을 담아 우 <br> </div> </body> </html>자간(Letter spacing): 글자와 글자 사이의 간격을 뜻한다. 값이 커지면 간격이 커진다.
행간(Line-Height): 줄간격을 지정하는 속성 , 줄높이
text-transform은 대문자로 또는 소문자로 바꾸는 속성입니다.
- none : 입력된 그대로 출력합니다.
- capitalize : 단어의 첫번째 글자를 대문자로 바꿉니다.
- uppercase : 모든 글자를 대문자로 바꿉니다.
- lowercase : 모든 글자를 소문자로 바꿉니다.
- initial : 기본값으로 설정합니다.
- inherit : 부모 요소의 속성값을 상속받습니다.

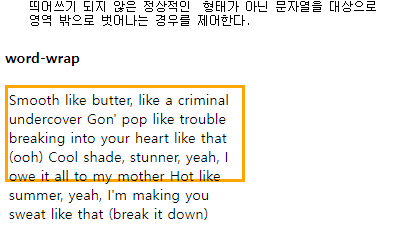
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <style > div{ width: 40%; height: 100px; border: 4px solid orange; word-wrap: break-word; overflow: scroll; /*auto:넘쳐 흐를 때만 자동으로 만들어줌*/ } </style> </head> <body> <pre> word-wrap 띄어쓰기 되지 않은 정상적인 형태가 아닌 문자열을 대상으로 영역 밖으로 벗어나는 경우를 제어한다. overflow 요소의 세로 길이 제어 </pre> <h4>word-wrap</h4> <div> Smooth like butter, like a criminal undercover Gon' pop like trouble breaking into your heart like that (ooh) Cool shade, stunner, yeah, I owe it all to my mother Hot like summer, yeah, I'm making you sweat like that (break it down) </div> </body> </html>
=>word-wrap 사용해서 안에 다 넣어주기

word-wrap으로 띄어쓰기가 없는 긴 단어를 어떻게 처리할지 정합니다.
- normal : break point에서 줄바꿈합니다.
- break-word : 요소의 경계에서 break point가 아니어도 줄바꿈을 합니다.
- initial : 기본값으로 설정합니다.
- inherit : 부모 요소의 속성값을 상속받습니다.
word-break 속성의 값이 keep-all이면 단어가, break-all이면 글자가 break-point입니다.
overflow 속성
- visible : 기본 값입니다. 넘칠 경우 컨텐츠가 상자 밖으로 보여집니다.
- hidden : 넘치는 부분은 잘려서 보여지지 않습니다.
- scroll : 스크롤바가 추가되어 스크롤할 수 있습니다.(가로, 세로 모두 추가 됩니다.)
- auto : 컨텐츠 량에 따라 스크롤바를 추가할지 자동으로 결정됩니다.( 필요에 따라 가로, 세로 별도로 추가될 수도 있습니다.)
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <style> #tr1 { font-weight: bold; font-size: 1.2em; } .td1 { word-break: break-all; } .td2 { word-break: keep-all; } .td3 { word-break: keep-all; text-align: justify; } </style> </head> <body> <pre> word-break : 텍스트 줄 바뀜 스타일을 결정하는 속성 - break-all : 문자(글자) 단위 줄 바뀜 - keep-all : 단어 단위 줄 바뀜 </pre> <table> <tr id="tr1"> <td class="td1">word-break:break-all(글자단위자름)</td> <td class="td2">word-break:keep-all(글자단위자름)</td> <td class="td3">word-break:keep-all, text-align:justify</td> </tr> <tr> <td class="td1">동해물과 백두산이 마르고 닳도록 동해물과 백두산이 마르고 닳도록</td> <td class="td2">동해물과 백두산이 마르고 닳도록 동해물과 백두산이 마르고 닳도록</td> <td class="td3">동해물과 백두산이 마르고 닳도록 동해물과 백두산이 마르고 닳도록</td> </tr> <tr> <td class="td1">Long live our country with God's support until the East Sea and Mt. Baekdu dry up and wear out</td> <td class="td2">Long live our country with God's support until the East Sea and Mt. Baekdu dry up and wear out</td> <td class="td3">Long live our country with God's support until the East Sea and Mt. Baekdu dry up and wear out</td> </tr> </table> </body> </html>
- break-all : 문자(글자) 단위 줄 바뀜 L, o, 이렇게 바뀜
- keep-all : 단어 단위 줄 바뀜 Long이렇게 통째로 바뀜
-text-align: justify : 창을 늘렸다 줄였다 해도 같은 간격으로 바뀜word-break 속성의 값이 keep-all이면 단어가, break-all이면 글자가 break-point입니다.
728x90'HTML' 카테고리의 다른 글
CSS레이아웃-22.04.05 (0) 2022.04.05 마진과 패딩-22.04.05 (0) 2022.04.05 css-22.04.04 (0) 2022.04.04 input2-22.04.04 (0) 2022.04.04 audio,video,form양식,input,한글깨짐-22.04.04 (0) 2022.04.04