-
마진과 패딩-22.04.05HTML 2022. 4. 5. 12:30728x90

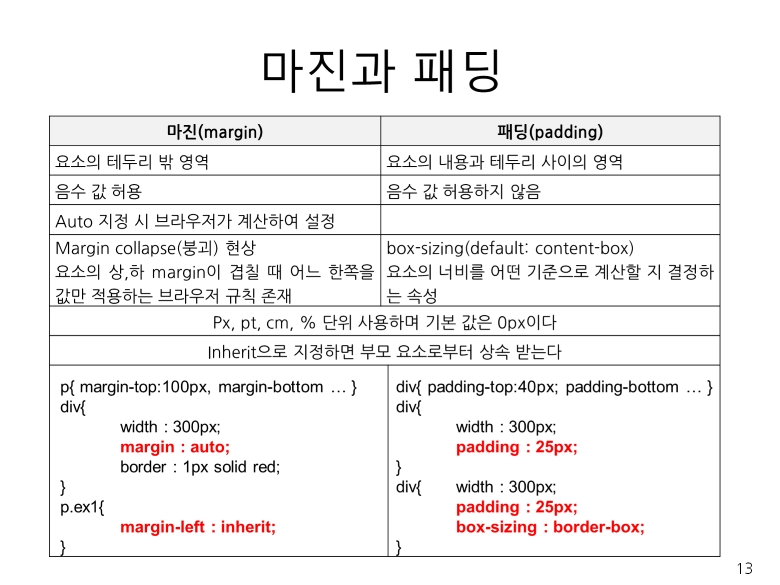
마진 : 양수 음수 적용 가능

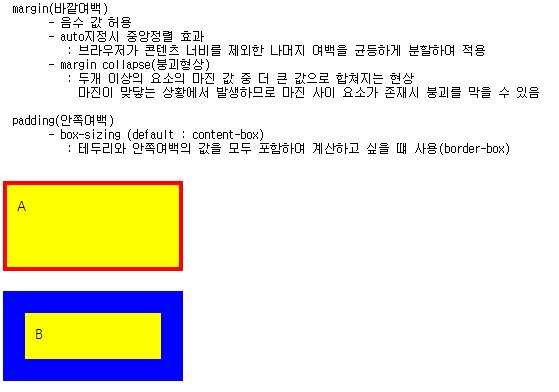
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <style> div { width: 200px; height: 100px; background-color: yellow; border: 1px solid red; padding: 10px; margin: 10px; box-sizing: border-box; } hr { visibility: hidden; /* 눈에 안보이게 처리 */ } #small { border: 5px solid red; } #large { border: 25px solid blue; } </style> </head> <body> <pre> margin(바깥여백) - 음수 값 허용 - auto지정시 중앙정렬 효과 : 브라우저가 콘텐츠 너비를 제외한 나머지 여백을 균등하게 분할하여 적용 - margin collapse(붕괴형상) : 두개 이상의 요소의 마진 값 중 더 큰 값으로 합쳐지는 현상 마진이 맞닿는 상황에서 발생하므로 마진 사이 요소가 존재시 붕괴를 막을 수 있음 padding(안쪽여백) - box-sizing (default : content-box) : 테두리와 안쪽여백의 값을 모두 포함하여 계산하고 싶을 떄 사용(border-box) </pre> <div id="small">A</div> <hr> <!-- margin collapse 현상을 막아주는 요소 --> <div id="large">B</div> </body> </html>
box-sizing: border-box;
box-sizing은 박스의 크기를 어떤 것을 기준으로 계산할지를 정하는 속성입니다.
- border-box : 테두리 영역과 그 안쪽 영역을 채웁니다.
- padding-box : 안쪽 여백 영역과 그 안쪽 영역을 채웁니다.
- content-box : 내용 영역과 그 안쪽 영역을 채웁니다.
- initial : 기본값으로 설정합니다.
- inherit : 부모 요소의 속성값을 상속받습니다.
background-clip
HTML 요소는 박스(box)로 이루어져 있습니다. 배경 이미지나 배경색을 그 박스 중 어디에 넣을 지 정하는 속성이 background-clip입니다.
- border-box : 테두리 영역과 그 안쪽 영역을 채웁니다.
- padding-box : 안쪽 여백 영역과 그 안쪽 영역을 채웁니다.
- content-box : 내용 영역과 그 안쪽 영역을 채웁니다.
- initial : 기본값으로 설정합니다.
- inherit : 부모 요소의 속성값을 상속받습니다.
background-origin
HTML 요소는 박스로 이루어져 있고, 바깥 여백 영역(Margin Area), 테두리 영역(Border Area), 안쪽 여백 영역(Padding Area), 내용 영역(Content Area)으로 구분합니다. background-origin으로 배경 이미지를 어느 영역부터 채워나갈지를 정합니다.
- border-box : 테두리 영역 왼쪽 위부터 채웁니다.
- padding-box : 안쪽 여백 영역 왼쪽 위부터 채웁니다.
- content-box : 내용 영역 왼쪽 위부터 채웁니다.
728x90'HTML' 카테고리의 다른 글
HTML 유용한 정보 (0) 2022.04.06 CSS레이아웃-22.04.05 (0) 2022.04.05 css2-22.04.05 (0) 2022.04.05 css-22.04.04 (0) 2022.04.04 input2-22.04.04 (0) 2022.04.04