-
HTML-22.03.25HTML 2022. 3. 25. 17:24728x90

0325폴더를 만들고 이미지는 따로 폴더를 만들어서 사진을 복붙해준다.
<!-- 절대경로: 웹페이지나 파일이 가진 고유 경로 --> <!-- 프로젝트 외부에 존재하는 파일의 경우 보안상 접근 불가 --> <img src="C:\Users\306-10\Desktop\다운로드.jpg" alt="절대경로 안돼">절대경로로 하면 보안상 접근이 안됨

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <style> img{ wieth: 300px; /*height:100px;*/ border: 5px solid brown; } </style> </head> <body> <!-- 상대경로: 현재 위치를 기준으로 한 위치 --> <!-- ../ : 한단계 위로 가는 경로 즉 상위로 이동 / : root, 현재기준 WebContent ./ : 현재 위치 --> <img src="../images/다운로드.jpg" alt="강아지사진"> <!-- 절대경로: 웹페이지나 파일이 가진 고유 경로 --> <!-- 프로젝트 외부에 존재하는 파일의 경우 보안상 접근 불가 --> <img src="C:\Users\306-10\Desktop\다운로드.jpg" alt="절대경로 안돼"> </body> </html>
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <h1>Welcome to Web Coffee!</h1> <img src="../../images/img/su.jpg" alt="수지 사진"> <br> <!-- practice1나가고 연습폴더 나가서 이미지폴더 있는 곳에서 0325가 다만날 수 있다. --> 하우스 로스팅 원두의 <strong>신선한<mark>커피</mark> </strong>를 맛보고 싶다면 <em>공인 1급 바리스타</em>가 최고급 원두만을 직접 엄선하여 사용합니다. <h2> 메뉴 </h2> 아메리카노,카페라떼,카푸치노,카페모카... </body> </html>

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <h4>썸네일 예제</h4> <a href="practice1.html" traget="_blank"> <img src="../../images/img/space.jpg" alt="우주사진"> </a> <a href="../image.html" target="_blank"> <!-- image는 연습폴더 밖에 있으므로 ../를 입력해준다. --> <img src="../../images/img/space.jpg" alt="우주사진"> </a> </body> </html>
사진누르면 각 연결된 페이지로 이동한다.

왼쪽 사진 눌렀을때

 ·border가 "1"이면 경계선이 있는 것이고 ""이면 경계선이 없다는 것을 의미한다.<더 조사 필요>
·border가 "1"이면 경계선이 있는 것이고 ""이면 경계선이 없다는 것을 의미한다.<더 조사 필요>table border="0"일때의 모습

<!DOCTYPE html> <html> <meta charset="UTF-8"> <title>Insert title here</title> <head> <body> <table border="1"> <caption>테이블 병합 예제</caption> <tr> <th>1열</th> <th>2열</th> <th>3열</th> </tr> <tr> <td rowspan="2">1행 1열</td> <td>1행 2열</td> <td>1행 3열</td> </tr> <tr> <td>2행 2열</td> <td>2행 3열</td> </tr> <tr> <td colspan="3">3행 1열</td> </tr> </table> </body> </head> </html>
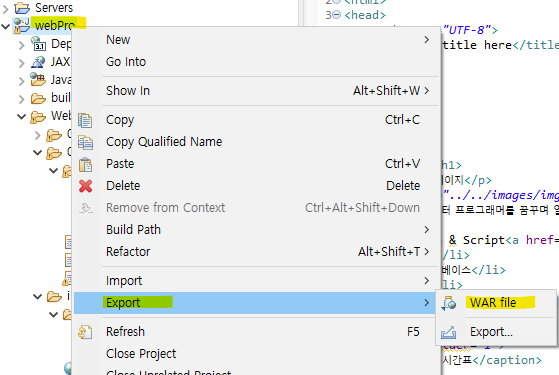
WAR파일 만들기 (가져올때는 import누르면 된다.)



만약에 잘 안되면 빌드패쓰누른후 라이브러리 확인해주기 톰켓 있는지

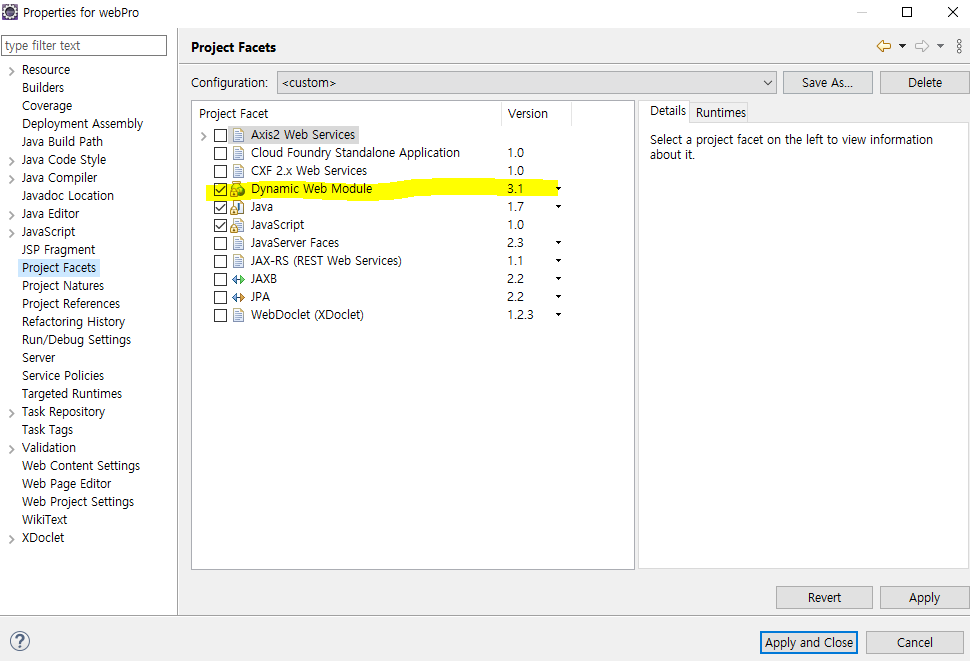
얘도 3.1인지 잘 확인해주기

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <style> iframe{ width:500px; height:500px; } </style> </head> <body> <!-- ./ : 현재위치 표현 해야함 근데 나는 쌤과 파일위치가 안맞아서 ../이렇게 해줌 --> <iframe src="../image.html" name="ifrm" title="iframe의 컨텐츠 정보를 작성"></iframe> <!-- 이미지, url, 문서도 가능하다. --> <a href="../../images/img/su.jpg" target="ifrm">컨텐츠로 이동...</a> </body> </html>컨텐츠로 이동하면 수지나옴

 728x90
728x90'HTML' 카테고리의 다른 글
input2-22.04.04 (0) 2022.04.04 audio,video,form양식,input,한글깨짐-22.04.04 (0) 2022.04.04 span, div-22.04.04 (0) 2022.04.04 HTML2 설치하기-22.03.24 (0) 2022.03.24 HTML-22.03.24 (0) 2022.03.24