-
String2 ,Math-22.04.11HTML 2022. 4. 11. 17:48728x90
<String 예제>

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <link rel="stylesheet" href="../css/outStyle.css"> </head> <body> <pre> 주민등록번호를 입력 받아 생일, 성별, 나이 출력 ex) 110325 - 4432595 생일: 2011년 4월 25일 성별: 여자 나이: 11살 </pre> <input type="button" value="확인" onclick="fn1()"> <div id="d1"></div> <script> function fn1() { var a = prompt("주민등록번호를 입력하세요","110325-4432595"); //자료 추출(index - 0-1 : 년도 / 2-3: 월/ 4-5: 일/ 7:성별) var a1 = a.substring(0,2); // (start, end) end를 포함하지 않음 또 다른방법: a.slice(0,2), a.substr(0,2) var a2 = a.substring(2,4); // a.slice(2,4), a.substr(2,2) var a3 = a.substring(4,6); // a.slice(4,6) , a.substr(4,2) var a4 = a.substring(7,8); // a.slice(7,8), a.substr(7,1), a.charAt(7) //출생년도 if(a4 =="1" || a4=="2") yy="19"; else if(a4=="3" || a4=="4") yy="20"; //성별 if(a4 =="1" || a4=="3") gender="남자"; else if(a4=="2" || a4=="4") gender="여자"; //생일 데이터 생성 var birth =yy.concat(a1) + `년 ${a2}월 ${a3}일`; //나이 데이터 생성 var now = new Date(); var year = now.getFullYear(); //4자리년도 var age = year - yy.concat(a1); //출력 var result = `주민등록번호 : ${a.substring(0,8)}****** <br>`; result += `생년월일 : ${birth}<br>`; result += `나이 : ${age} <br>`; result += `성별 : ${gender} <br>`; document.getElementById('d1').innerHTML =result; } </script> </body> </html>
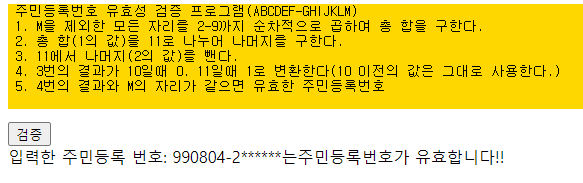
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <link rel="stylesheet" href="../css/outStyle.css"> </head> <body> <pre> 주민등록번호 유효성 검증 프로그램(ABCDEF-GHIJKLM) 1. M을 제외한 모든 자리를 2-9까지 순차적으로 곱하여 총 합을 구한다. 2. 총 합(1의 값)을 11로 나누어 나머지를 구한다. 3. 11에서 나머지(2의 값)를 뺀다. 4. 3번의 결과가 10일때 0. 11일때 1로 변환한다(10 이전의 값은 그대로 사용한다.) 5. 4번의 결과와 M의 자리가 같으면 유효한 주민등록번호 </pre> <input type="button" value="검증" onclick="fn2()"> <div id="d2"></div> <script> function fn2() { var a = prompt("주민등록번호를 입력하세요","110325-4478995"); var num = a.replace("-",""); // 1. M을 제외한 모든 자리를 2~9까지 순차적으로 곱하여 총 합을 구한다. // num >> (ABCDEFGHIJKLM*) >> (1103254478995*) // * 234567892345 var hap = 0; var str = "234567892345"; for(var i=0; i<num.length-1; i++){ //M을 제외한 나머지 if(num.charAt(i) == '0') continue; //방법1 hap += num.charAt(i) * (i%8+2) //i를 8로 나눈값에 2 더하기 ex)0%8+2=2, 1%8+2=3, ..., 7%8+2=9, 8%8+2=2 //방법2 //hap += num.charAt(i) * str[i]; } // 2. 총 합(1의 값)을 11로 나누어 나머지를 구한다. // 3. 11에서 나머지(2의 값)을 뺀다. var rst = 11-(hap%11); // 4. 3번의 결과가 10일때 0, 11일때 1로 변환한다(10 이전의 값은 그대로 사용한다) // alert(rst); rst = rst%10; // 5. 4번의 결과와 M의 자리가 같으면 유효한 주민등록번호 var last = a.charAt(num.length); //M의 값 var result = ``; if(rst==last) result += `주민등록번호가 유효합니다!!`; else result += `주민등록번호가 유효하지않습니다`; //출력 var print = `입력한 주민등록번호: ${a.substring(0,8)}******`; print += `는 ${result}`; document.getElementById('d2').innerHTML = print; } </script> </body> </html>
<Math.random>
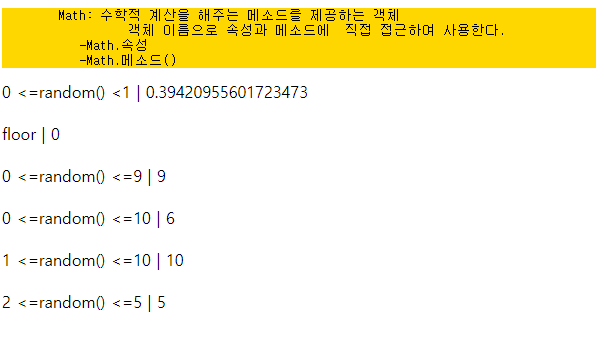
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <link rel="stylesheet" href="../css/outStyle.css"> </head> <body> <script> /*random() : *난수를 발생시키는 메소드 0~1미만(1은 포함하지 않음)구간에서 부동소수점의 난수 생성 *난수 : 정의된 범위 내 무작위로 추출된 수 */ // 0 <=random() <1 document.write("0 <=random() <1 | " + Math.random() + "<br><br>"); // floor()이용해서 소수점 이하 버림 document.write("floor | " + Math.floor(Math.random()) + "<br><br>"); // 0<=random() <=9 document.write("0 <=random() <=9 | " +Math.floor(Math.random()*10) + "<br><br>"); // 0<=random() <=10 document.write("0 <=random() <=10 | " +Math.floor(Math.random()*11) + "<br><br>"); // 1<=random() <=10 document.write("1 <=random() <=10 | " +Math.floor(Math.random()*10+1) + "<br><br>"); //2<=random() <=5 document.write("2 <=random() <=5 | " +Math.floor(Math.random()*4+2) + "<br>"); </script> </body> </html>
<math예제문제>
1.1 ~ 10 사이의 난수를 발생 후 사용자가 이 값을 맞추는 프로그램을 작성하시오.<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <link rel="stylesheet" href="../css/outStyle.css"/> </head> <body> <h4>Number Guess</h4> <p>1부터 100까지 추측하기</p> <input id="number"> <button type="button" onclick="guess()">추측</button> <p id="message"></p> <script> //랜덤 값 생성하기 const rnd = Math.floor(Math.random()*100+1); //입력한 값 및 총 횟수 var cnt = 0; var str = ""; var guess = function(){ var num = document.getElementById('number').value; var hint = ""; //공백문자 방지 - trim()을 이용해 앞뒤 공백 제거 if(num.trim() == "") return false; str += num + " "; if(num == rnd){ //맞췄을 때 cnt++; //출력 var rst = `입력한 값 : ${str} /`; rst += `총 횟수: ${cnt} <br>`; document.getElementById('message').innerHTML = rst; }else if(num < rnd){ cnt++; hint += `좀 더 큰 수를 입력해봐요`; document.getElementById('message').textContent = hint; }else if(num > rnd){ cnt++; hint += `좀 더 작은 수를 입력해봐요`; document.getElementById('message').textContent = hint; } } </script> </body> </html> 2.가위 바위 보 게임을 할 수 있는 프로그램을 작성하시오. (단, 컴퓨터는 랜덤을 이용하고, 사용자는 prompt로 입력 받아서 처리)
2.가위 바위 보 게임을 할 수 있는 프로그램을 작성하시오. (단, 컴퓨터는 랜덤을 이용하고, 사용자는 prompt로 입력 받아서 처리)<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <link rel="stylesheet" href="../css/outStyle.css"/> </head> <body> <h4>가위바위보(컴퓨터-random, 사용자-prompt)</h4> <button type='button' onclick="ex2()">가위바위보</button> <p></p> <hr> <script> function ex2(){ var arr = ["가위","바위","보"]; // Math.floor(Math.random()*3) var rnd = parseInt(Math.random()*3); var com = arr[rnd]; //랜덤 가위바위보 발생 var user = prompt("가위바위보 중 하나를 입력하세요"); //출력 var result = `com : ${com} vs user : ${user} <br>`; if(com == user) result += `비겼네요`; else if(com == "가위" && user == "보" || com == "바위" && user == "가위" || com == "보" && user == "바위"){ result += `컴퓨터 승리`; }else { result += `사용자 승리`; } document.getElementsByTagName('p')[2].innerHTML = result; } </script> </body> </html> 3.로또 번호를 생성하는 프로그램을 작성하시오.(1번 ~ 45번 중 6개의 번호를 추첨, 중복 불가, 배열에 저장)
3.로또 번호를 생성하는 프로그램을 작성하시오.(1번 ~ 45번 중 6개의 번호를 추첨, 중복 불가, 배열에 저장)<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <link rel="stylesheet" href="../css/outStyle.css"/> </head> <body> <h4>로또 생성(1-45까지 중복되지 않는 6개 번호)</h4> <button type='button' onclick="lotto()">로또</button> <p></p> <script> var lotto = function(){ var lotto = new Array(); //6개의 번호 생성 for(var i=0; i<6; i++){ var rnd = parseInt(Math.random()*45+1); //중복제거 if(lotto.indexOf(rnd) == -1){ lotto[i] = rnd; console.log(`if>> idx : ${lotto.indexOf(rnd)}, ${rnd}`); }else{ i -= 1; console.log(`else>> idx : ${lotto.indexOf(rnd)}, ${rnd}`); } }//for end lotto.sort(function(a,b){return a-b}); //오름차순 정렬 document.getElementsByTagName('p')[3].innerHTML += `${lotto} <br>`; }; </script> </body> </html>
 728x90
728x90'HTML' 카테고리의 다른 글
게시판 만들기 -22.05.06~ (0) 2022.06.09 BOM과 DOM-22.04.12 (0) 2022.04.12 Date객체,String객체 -22.04.08 (0) 2022.04.08 배열2-22.04.08 (0) 2022.04.08 JDBC연결-22.04.08 (0) 2022.04.08