-
배열2-22.04.08HTML 2022. 4. 8. 14:47728x90
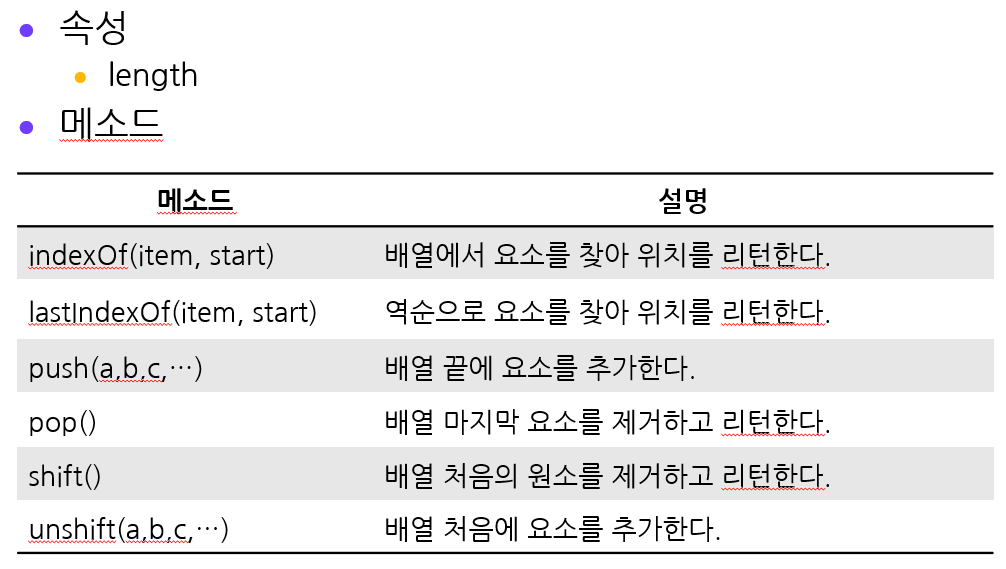
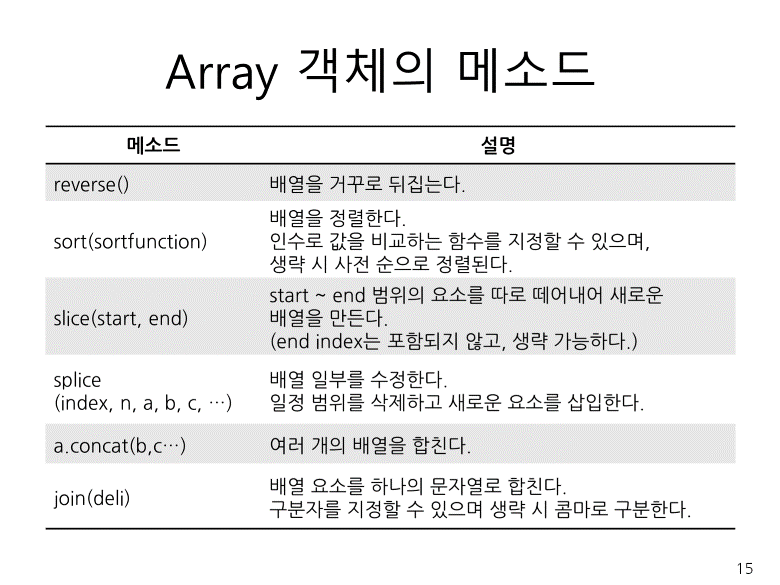
<Array 객체의 매소드>


<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <link rel="stylesheet" href="../css/outStyle.css"> <style> div { border: 2px solid red; } </style> <script> var arr = ["고길동","둘리","도우너","또치","희동이"]; 함수는 밑에서 구현하겠다 (proc1()~proc8()) </script> </head></head> <body> <h4>["고길동","둘리","도우너","또치","희동이"]</h4> <input type="button" value="push/unshift" onclick="proc1()"> <div id="d1"></div><br> <input type="button" value="pop/shift" onclick="proc2()"> <div id="d2"></div><br> <input type="button" value="reverse" onclick="proc3()"> <div id="d3"></div><br> <input type="button" value="sort" onclick="proc4()"> <div id="d4"></div><br> <input type="button" value="slice" onclick="proc5()"> <div id="d5"></div><br> <input type="button" value="splice" onclick="proc6()"> <div id="d6"></div><br> <input type="button" value="concat" onclick="proc7()"> <div id="d7"></div><br> <input type="button" value="join" onclick="proc8()"> <div id="d8"></div><br> </body> </html><함수들>
proc1()
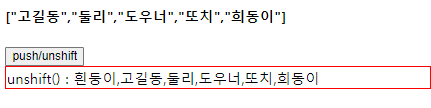
function proc1(){ /*push() : 배열 끝에 요소 추가 unshift() : 배열 시작에 요소 추가*/ var a = prompt("추가할 내용을 입력하세요"); //arr.push(a); arr.unshift(a); //var result = `push() : ${arr}`; var result = `unshift() : ${arr}`; document.querySelector('#d1').innerText = result; }-push()


-unshift()

proc2()
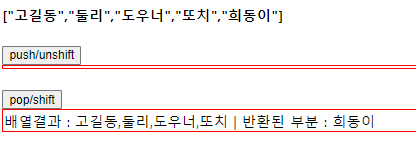
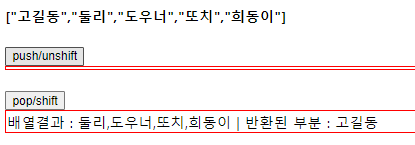
function proc2(){ //pop() : 배열 끝에 요소 제거하고 (제거된 내용) 반환 //shift() : 배열 시작에 제거하고 (제거된 내용) 반환 var item = arr.pop(); // var item = arr.shift(); var result = `배열결과 : ${arr} | 반환된 부분 : ${item}`; document.querySelector('#d2').innerText = result; }pop()

shift()

proc3()
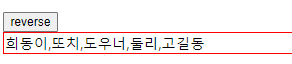
function proc3(){ //reverse() : 배열 내용을 역순으로 표현 arr.reverse(); document.querySelector('#d3').innerText = arr; }var arr = ["고길동","둘리","도우너","또치","희동이"];

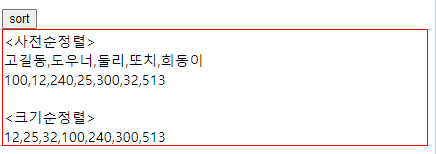
proc4()
function proc4(){ //sort() : 정렬 - 사전순 나열 arr.sort(); document.querySelector('#d4').innerHTML = "<사전순정렬> <br>" + arr + "<br>"; var num = [12, 100, 240, 32, 300, 25, 513]; num.sort(); document.querySelector('#d4').innerHTML += num + "<br><br>"; //sort(fn) : 크기순 정렬 num.sort(function(a,b){ //반환 값이 양수일때 자리 변경 return a-b; //오름차순 // return b-a; //내림차순 }); document.querySelector('#d4').innerHTML += "<크기순정렬><br>" + num; }var arr = ["고길동","둘리","도우너","또치","희동이"];

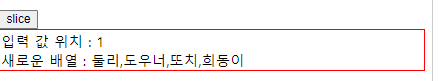
proc5()
function proc5(){ //slice(start,end) : 범위안의 내용을 새로운 배열로 만듦(end는 포함되지 않으며 생략가능) var sample = prompt("샘플 배열(arr)의 값 중 하나를 입력하세요"); var idx = arr.indexOf(sample); //start값으로 사용할 예정.. var array = arr.slice(idx); var result = `입력 값 위치 : ${idx} <br>`; result += `새로운 배열 : ${array}`; document.querySelector('#d5').innerHTML = result; }var arr = ["고길동","둘리","도우너","또치","희동이"];

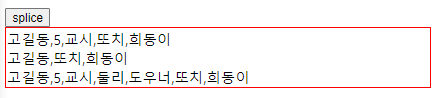
proc6()
function proc6(){ //splice(index,n,a,b,c,...) : index위치에서 n개 삭제하고 a,b,c...삽입 arr.splice(1,2,"5","교시"); //지우려고하는자리,지울개수, 추가로 넣어줄 내용삽입 document.querySelector('#d6').innerHTML = arr + "<br>"; arr.splice(1,2) //삭제만 하고 요소를 추가하지 않음 document.querySelector('#d6').innerHTML += arr + "<br>"; var arr1 =["고길동","둘리","도우너","또치","희동이"]; arr1.splice(1,0,"5","교시"); //삭제하지 않고 요소를 index 위치부터 추가함 document.querySelector('#d6').innerHTML += arr1; }var arr = ["고길동","둘리","도우너","또치","희동이"];

=> 첫번째는 인덱스1부터 2개지우고 삽입된것을 알 수 있음
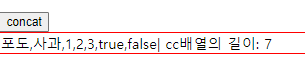
proc7()
function proc7(){ //concat() : 여러 배열을 합치는 것 var arr1 = ["포도","사과"]; var arr2 =[1,2,3]; var arr3 = [true, false]; var cc = arr1.concat(arr2, arr3); document.querySelector('#d7').innerHTML += cc+ "| cc배열의 길이: " + cc.length; }
proc8()
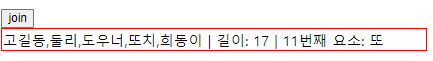
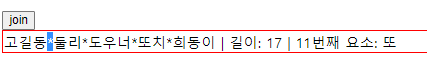
function proc8(){ //join() : 배열의 요소들을 하나의 문자열로 합치기(구분자 설정 가능) var join = arr.join('*'); document.querySelector('#d8').innerHTML = join + " | 길이: "+join.length +" | 11번째 요소: "+join[11]; }
구분자 넣기도 join( 여기안에)넣어주면 된다. 원래는( )비어있지만 구분자 넣어주기 위해 써준것임

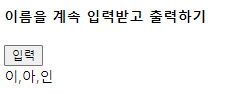
1.사람 이름을 계속 입력 받아 배열에 저장하고 그 저장된 이름을 출력하는 프로그램을 작성하시오.2.서로 중복되지 않은 정수 5개를 입력 받아 출력하는 프로그램을 작성하시오.<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <link rel="stylesheet" href="../css/outStyle.css"> </head> <body> <h4>이름을 계속 입력받고 출력하기</h4> <input type="button" value="입력" onclick="input()"> <div></div> <h4>중복되지 않는 수를 출력하기</h4> <input type="button" value="출력" onclick="output()"> <div></div> <script> var input = function() { var arr = new Array(); while(true){ var name = prompt('이름을 입력하세요'); if(name ==" " || name == null) break; arr.push(name); } document.getElementsByTagName('div')[0].innerText = arr; }; var output = function() { var arr = new Array(); while(true){ var su = prompt("수를 입력하세요"); //중복체크 var idx = arr.indexOf(su); if(idx != -1){ alert("중복값이에요!") }else{ arr.push(su); } if(arr.length >= 5)break; } document.getElementsByTagName('div')[1].innerText = arr; }; </script> </body> </html>
=>숫자 중복됐을 경우

 728x90
728x90'HTML' 카테고리의 다른 글
String2 ,Math-22.04.11 (0) 2022.04.11 Date객체,String객체 -22.04.08 (0) 2022.04.08 JDBC연결-22.04.08 (0) 2022.04.08 자바스크립트 객체, 배열-22.04.07 (0) 2022.04.07 자바스크립트 호이스팅, ES6백틱-22.04.07 (0) 2022.04.07