자바스크립트 객체, 배열-22.04.07
<window.onload>
자바 스크립트 언어는 인터프리터언어로 처음부터 끝까지 순서로 실행됨
그런데 스크립트 부분이 실행 안되는 부분이 있다.
document는 body부분에 있으므로 찾지를못해서 버튼1,2,3안되고 4만되는 것이다.
그래서 script를 body영역에 써주는 것이 좋다. 그래도 body위에 사용하고 싶다면 방법이 있다.
window.onload- 문서안에있는 모든것을 로딩 시켜라 라는 의미이다. 즉 로딩 시키고 그 밑부터 실행해라~
<script>
//공통으로 사용하기 위해 전역변수로 선언 (d1부분 내용 접근하기위해)
var v_d1 ="";
var v_rst ="";
window.onload=function(){
v_d1=document.getElementById('d1');
v_rst=document.getElementById('result');
}
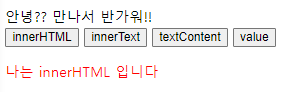
function fn1() {
alert(v_d1.innerHTML);
v_rst.innerHTML="<p style='color:green'>나는 innerHTML 입니다</p>";
}
function fn2() {
alert(v_d1.innerText);
v_rst.innerText="<p style='color:green'>나는 innerText 입니다</p>";
}
function fn3() {
alert(v_d1.textContent);
v_rst.textContent="<p style='color:green'>나는TextContent 입니다</p>";
}
function fn4() {
//document.getElementsByTagName('input')[3].value="버튼 변경"; //요소로 접근
var v_btn = document.getElementsByTagName('input')[3];
alert(v_btn.value);
v_btn.value="value_change";
}
</script>
<방법 2,3추가>
<script>
//공통으로 사용하기 위해 전역변수로 선언 (d1부분 내용 접근하기위해)
var v_d1 ="";
var v_rst ="";
//방법2 - load를 통해 문서의 모든 컨텐츠를 준비시킨 후 실행
window.addEventListener('load',function(){
v_d1=document.getElementById('d1');
v_rst=document.getElementById('result');
});
//방법3 - html과 script가 로딩된 시점에서 실행, 상대적으로 빠름
document.addEventListener('DOMContentLoaded', function(){
v_d1=document.getElementById('d1');
v_rst=document.getElementById('result');
});
function fn1() {
alert(v_d1.innerHTML);
v_rst.innerHTML="<p style='color:green'>나는 innerHTML 입니다</p>";
}
function fn2() {
alert(v_d1.innerText);
v_rst.innerText="<p style='color:green'>나는 innerText 입니다</p>";
}
function fn3() {
alert(v_d1.textContent);
v_rst.textContent="<p style='color:green'>나는TextContent 입니다</p>";
}
function fn4() {
//document.getElementsByTagName('input')[3].value="버튼 변경"; //요소로 접근
var v_btn = document.getElementsByTagName('input')[3];
alert(v_btn.value);
v_btn.value="value_change";
}
</script>
=>잘 실행되는것을 알 수 있다.
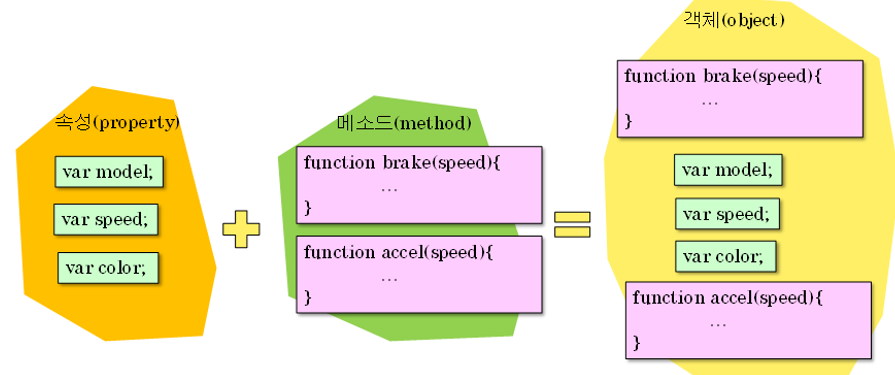
<객체>

<객체 생성 및 출력해보기>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="../css/outStyle.css">
</head>
<body>
<script>
//객체 생성 - 리터럴 방식
//중괄호('{}')를 이용해 객체를 생성하며 내용이 없는 빈 객체를 생성할 수도 있음
//속성(property)의 값이 함수일 경우 메소드라 지칭한다.
var myObj = {
name: "아이유",
age : 30,
hello : function(){
return `이름은 ${this.name}이고, 나이는 ${this.age}입니다`;
}
}
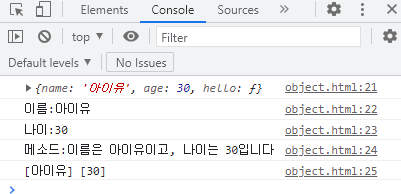
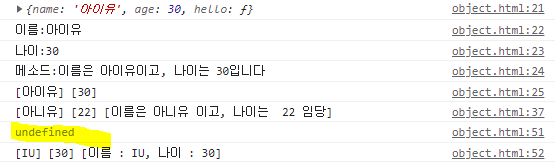
console.log(myObj);
console.log("이름:"+ myObj.name);
console.log("나이:"+ myObj.age);
console.log("메소드:" + myObj.hello());
console.log(`[${myObj.name}] [${myObj.age}]`);
//2.객체 생성 -생성자 방식
var myObj2 = new Object();
myObj2.name = "아니유";
myObj2["age"] = 22;
myObj2.hello = function(){
//return "이름은" + this.name + "이고, 나이는" +this.age +"임당";
return `이름은 ${ this.name} 이고, 나이는 ${this.age} 임당`;
}
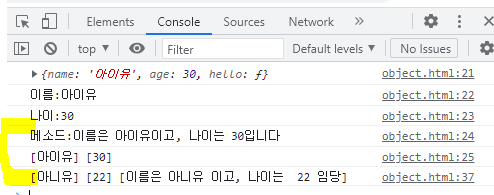
console.log(`[${myObj2.name}] [${myObj2.age}] [${myObj2.hello()}]`);
//3. 사용자 정의 생성자(를 만들고 객체 생성)
//생성자 함수 생성시 대문자로 만듦
var SelfObj = function(name, age) {
this.name = name;
this.age = age;
this.hello = function() {
return `이름 : ${this.name}, 나이 : ${this,age}`;
}
}
var myObj3 = new SelfObj('IU','30');
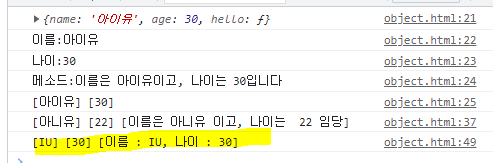
console.log(`[${myObj3.name}] [${myObj3.age}] [${myObj3.hello()}]`);
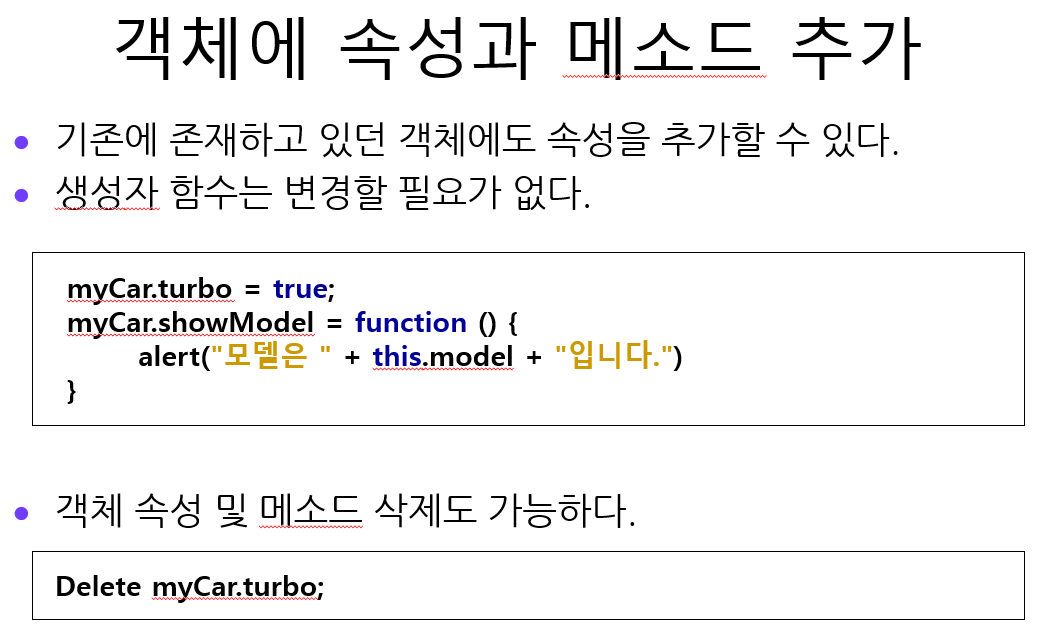
<객체의 프로퍼티와 메소드 접근>
1. 객체.key (마침표 . dot Notation)을 통한 접근
-주의 : 프로퍼티가 숫자일 경우 접근 불가
2. 객체["key"] 대괄호 안에 key를 문자열로 넣어 접근
주의 : 따옴표를 쓰지 않는 경우(=문자열이 아닐 때) 변수로 인식
3. 변수로 참조 var key = "key"; (이렇게 선언해주고) => obj[key]

바로 추가해서 접근이 가능함!!!
var myObj3 = new SelfObj('IU','30');
myObj3.color = "violet";
console.log(myObj3.color);색깔을 추가하고 바로 출력이 가능하다.
=>객체 속성 및 메소드 삭제는 아예 사라지는것이 아니라 연결고리를 끊어버리는것이다. 그런데 메소드 삭제는 거의 불가능하다 . [delete]
var myObj3 = new SelfObj('IU','30');
myObj3.color = "violet";
delete myObj3.color;
console.log(myObj3.color);
console.log(`[${myObj3.name}] [${myObj3.age}] [${myObj3.hello()}]`);
=>삭제 한 결과

<script>
//객체 생성 - 리터럴 방식
//중괄호('{}')를 이용해 객체를 생성하며 내용이 없는 빈 객체를 생성할 수도 있음
//속성(property)의 값이 함수일 경우 메소드라 지칭한다.
var myObj = {
name: "아이유",
age : 30,
hello : function(){
return `이름은 ${this.name}이고, 나이는 ${this.age}입니다`;
}
}
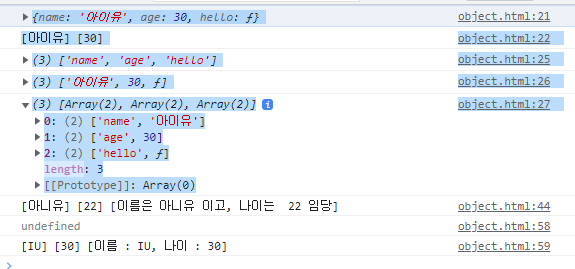
console.log(myObj);
console.log(`[${myObj.name}] [${myObj.age}]`);
//오브젝트를 배열 형태로 변환하기
console.log(Object.keys(myObj)); //객체의 key만 배열형태로 반환
console.log(Object.values(myObj)); //객체의 value만 배열형태로 반환
console.log(Object.entries(myObj)); //객체의 key와 value 모두 배열형태로 반환
</script>

수정 하면 { }이걸로 출력됨(),[]둘다x
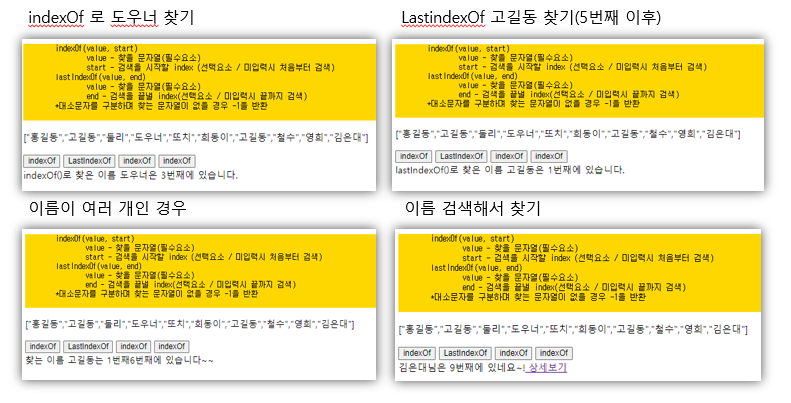
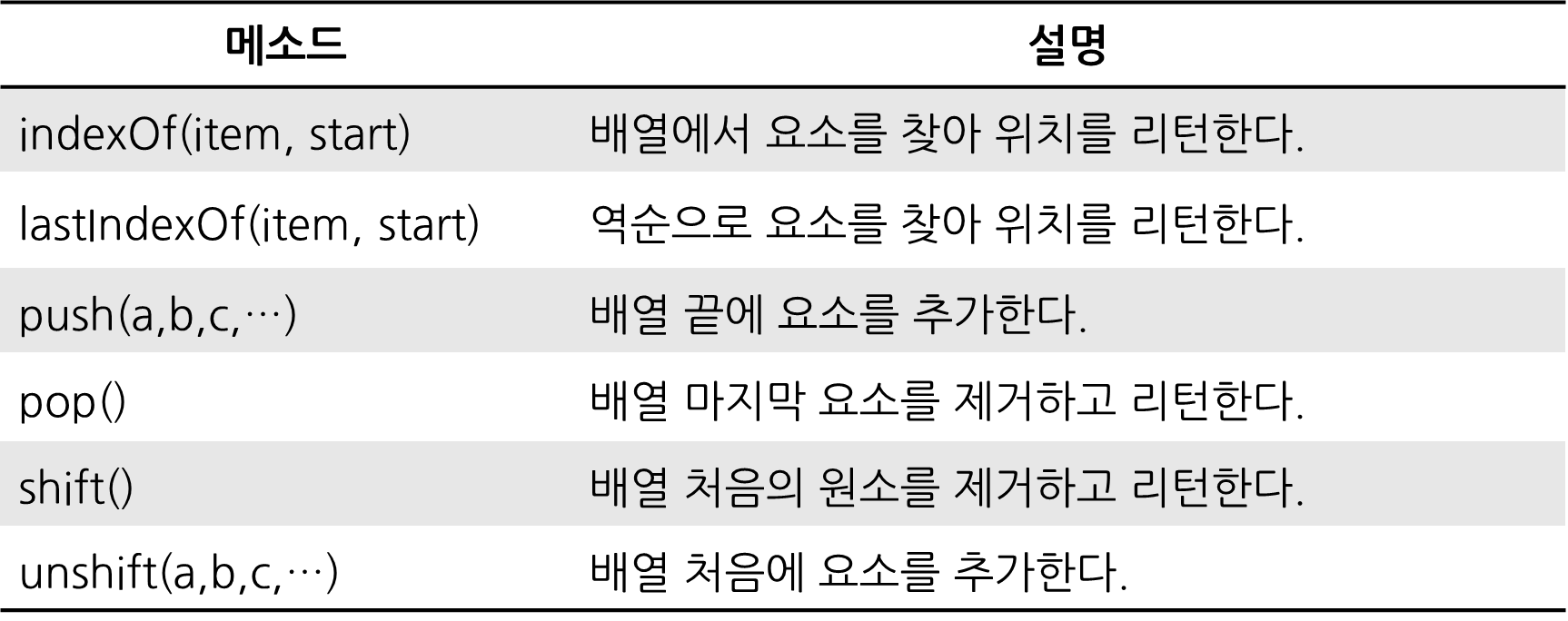
Array 객체의 메소드

indexOf(value, start)
value - 찾을 문자열(필수요소)
start - 검색을 시작할 index (선택요소 / 미입력시 처음부터 검색)
lastIndexOf(value, end)
value - 찾을 문자열(필수요소)
end - 검색을 끝낼 index(선택요소 / 미입력시 끝까지 검색)
*대소문자를 구분하며 찾는 문자열이 없을 경우 -1을 반환
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="../css/outStyle.css">
<script>
var arr=["홍길동","고길동","둘리","도우너","또치","희동이","고길동","철수","영희","김은대"];
함수는 밑에 구현 함
</script>
</head>var proc1=function(name){
var idx = arr.indexOf(name)
//출력
let rst = `indexOf()로 찾은 이름 ${name}은 ${idx}번째에 있습니다.`;
document.getElementsByTagName('div')[0].innerText=rst;
};var proc2=function(name){
var idx = arr.lastIndexOf(name,5)
//출력
let rst = `lastIndexOf()로 찾은 이름 ${name}은 ${idx}번째에 있습니다.`;
document.getElementsByTagName('div')[0].innerText=rst;
};//이름이 여러개인 경우 모두 찾기
function proc3(name){
var idx = 0; //위치값을 찾기위한 index
var str_idx = "" //찾은 index정보를 표시
while(true){
idx = arr.indexOf(name,idx); //0부터 찾기 시작해서 ++로 인덱스 번호 별로 찾게될것임
if(idx == -1) break;
str_idx += `${idx}번째`;
idx++;
}
//출력
var result = `찾는 이름 ${name}는 ${str_idx}에 있습니다~~`;
document.getElementsByTagName('div')[0].innerText=result;
}var proc4=function(){
var name=prompt("검색할 이름을 입력하세요!");
var idx = arr.indexOf(name);
var result="";
if(idx == -1){
result += `찾는 이름이 없네요~`;
}else{
result += `${name}님은 ${idx}번째에 있네요~!`;
result += `<a href = "detail.jsp?name=${name}"> 상세보기 </a>`;
}
document.getElementsByTagName('div')[0].innerHTML=result;
};<body>
<pre>
indexOf(value, start)
value - 찾을 문자열(필수요소)
start - 검색을 시작할 index (선택요소 / 미입력시 처음부터 검색)
lastIndexOf(value, end)
value - 찾을 문자열(필수요소)
end - 검색을 끝낼 index(선택요소 / 미입력시 끝까지 검색)
*대소문자를 구분하며 찾는 문자열이 없을 경우 -1을 반환
</pre>
<p>["홍길동","고길동","둘리","도우너","또치","희동이","고길동","철수","영희","김은대"]</p>
<input type="button" value="indexOf" onclick="proc1('도우너')">
<input type="button" value="LastIndexOf" onclick="proc2('고길동')">
<input type="button" value="indexOf" onclick="proc3('고길동')">
<input type="button" value="indexOf" onclick="proc4()">
<div></div>
</body>
</html>