HTML
자바스크립트 호이스팅, ES6백틱-22.04.07
AIN99
2022. 4. 7. 14:09
728x90
변수호이스팅(Hoisting)
<script>
console.log(a);
var a;
a="에러가 날까요?";
</script>a="에러가 날까요?" 변수를 끌어올려서 있다고만 판단하게 해서 에러를 나지 않게 하지만 값을 출력하지 못하고 undefined가 나온다.(권고X)

-let은 호이스팅 적용x

함수 호이스팅
<script>
//함수 호이스팅
showName();
function showName() {
console.log(name);
var name="hahah"
console.log(name);
}
</script>함수가 밑에 선언되어있어서 오류 가 날거 같지만 밑에 선언이되었다고 끌어올려서 오류가 나지 않으며
name도 밑에 선언되어있지만 끌어올려서 오류가 나지 않는것이다. 즉 변수 함수 호이스팅 둘다 나온경우다.

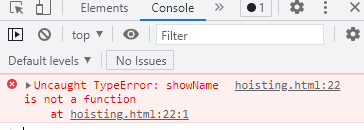
-표현식 함수
호이스팅 적용이 안되므로 오류
//함수 호이스팅
<script>
showName();
var showName = function showName() {
console.log(name);
var name="hahah"
console.log(name);
}
</script>
<confirm() 함수>
confirm: 사용자에게 boolean값을 반환받을 수 있는 팝업 형태의 함수
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="../css/outStyle.css">
</head>
<body>
<pre>
confirm: 사용자에게 boolean값을 반환받을 수 있는 팝업 형태의 함수
</pre>
<input type="button" value="컨펌" onclick="proc()">
<div></div>
<script>
var proc=function(){
while(true){
var dan = prompt("단을 입력");
var rst="";
for(var i=1; i<10; i++){
rst += dan + "*" +i + "=" + (dan*i) + "<br>";
}
//하나의 document에 결과를 누적하여 출력함
document.getElementsByTagName('div')[0].innerHTML += rst;
//계속 여부를 확인
var conf = confirm("계속 출력할까요?");
if(!conf) break;
}
};
</script>
</body>
</html>

취소누르면 결과 출력 확인하면 계속 누적해서 출력

[rst += dan + "*" +i + "=" + (dan*i) + "<br>" 대체하기]
ES6 백틱(backtick / grave accent) 문자열과 변수의 값을 하나의 문자열 안에 기술하는 방법
변수는 ${ }기호 안쪽에 기술한다.
->Esc키 바로 아래 물결을 사용~
rst +=`${dan} * ${i}= ${dan*i} <br>`;
728x90