HTML
자바스크립트(배열,제어문)-22.04.06
AIN99
2022. 4. 6. 17:51
728x90
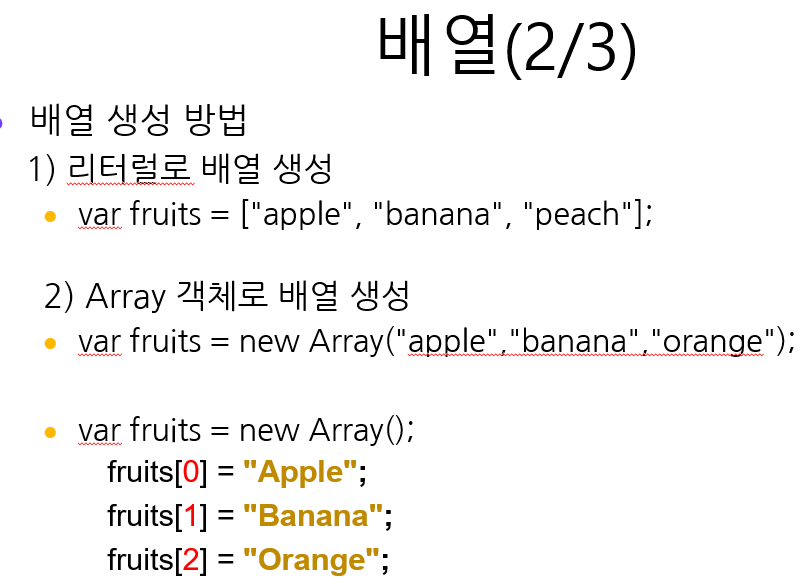
<배열>


js폴더 만들고 .js형태 파일 만들기
<array.html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="../css/outStyle.css">
<style>
div {
border: 3px dotted gold;
height: 20px;
margin: 10px;
padding: 10px;
}
</style>
</head>
<body>
<script src="../js/array.js"></script>
<h4>리터럴로 배열 생성</h4>
<input type="button" value="생성" onclick="proc1()"> <br>
<div id="d1"></div>
<h4>생성자로 배열 생성</h4>
<input type="button" value="생성" onclick="proc2()"> <br>
<div id="d2"></div>
<input type="button" value="생성" onclick="proc3()"> <br>
<div id="d3"></div>
</body>
</html><array.js>
function proc1() {
//리터럴로 배열 생성
var fruit=["사과","포도",100,12.34,true,"복숭아"];
//document.getElementById('d1').innerText=fruit;
print(fruit,"d1"); //var는 그 함수내에서만 사용 가능한 변수이므로 매개변수로 값 넘겨준다.
}
function proc2() {
//생성자로 배열 생성
var fruit=new Array("참외","수박","키위");
//document.getElementById('d2').innerText=fruit;
print(fruit,"d2");
}
function proc3() {
var fruit= new Array();
fruit[0] ="귤";
fruit[1] ="앵두";
fruit[2] ="샤인머스캣";
fruit[3] ="자두";
fruit[4] ="복숭아";
document.getElementById('d3').innerText=fruit;
}
function print(f,id){
var ff="";
for(var i=0; i<f.length; i++){
if(i!=0) ff+="/";
ff+=f[i];
}
document.getElementById(id).innerText=ff;
}
<연산해보기>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="../css/outStyle.css">
<style>
div{
border: 3px dashed green;
height: 100px;
margin: 5px;
}
</style>
</head>
<script>
function print() {
//prompt를 통해 반환 받는 값의 타입은 String
//window.prompt("필수항목","옵션항목"); 윈도우는 생략 가능
var a= parseInt(prompt("값을 입력 하세요","A"));
var c= prompt("연산자를 입력하세요","+,-,*,/");
var b= parseInt(prompt("값을 입력 하세요","B"));
//페이지 꺼버리기
if(a==null || b==null || c==null) return false;
//if문
/* var sum = "";
if(c == '+'){
sum = a + b;
}else if(c == '-'){
sum = a - b;
}else if(c == '*'){
sum = a * b;
}else if(c == '/'){
sum = a / b;
}else{
alert("+,-,*,/ 중 하나의 연산자를 입력하세요")
print();
}*/
//switch문
var sum = "";
switch (c) {
case '+':
sum=a+b;
break;
case '-':
sum=a-b;
case '*':
sum=a*b;
break;
case '/':
sum=a/b;
default:
break;
}
//result영역에 출력하기
//document.getElementById('result').innerText=sum; //id태그 있을 때
document.getElementsByTagName('div')[0].textContent+=sum; //id태그 없을 때
}
</script>
<body>
<h4>prompt를 통해 값 2개와 연산자를 입력 받고 출력하세요</h4>
<button type="button" onclick="print()">출력하기</button>
<!-- <div id="result"></div> id태그 존재할때 -->
<div></div>
</body>
</html>


=>{ }가 잘 맞는지 확인필수~~~
document.write("등급 A");은 내용을 덮어쓰이므로 그냥 확인용으로만 사용하도록 한다.
<등급 출력하기>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="../css/outStyle.css">
<script>
function grade(){
var score = prompt("성적을 입력하세요","0~100사이 정수");
//swtich
/* switch(score/10){
case 10:
case 9:
document.write("등급 A");
break;
case 8:
document.write("등급 B");
break;
case 7:
document.write("등급 C");
break;
case 6:
document.write("등급 D");
break;
case 5:
case 0:
document.write("등급 F");
break;
} */
//console.log(score/10);
//if - switch보다 세밀한 조건을 사용
score = score/10;
if(score == 10 || score >= 9.0 && score <= 9.9){
// document.write("등급 A");
document_.getElementsByTagName('div')[0].innerText = "등급 A";
}else if(score >= 8.0 && score <= 8.9){
document.write("등급 B");
}else if(score >= 7.0 && score <= 7.9){
document.write("등급 C");
}else if(score >= 6.0 && score <= 6.9){
document.write("등급 D");
}else if(score > 10){
document.write("알 수 없는 학점");
}else{
document.write("등급 F");
}
}
</script>
</head>
<body>
<h4>성적을 입력 후 등급 출력</h4>
<input type="button" value="등급확인" onclick="grade()">
<div></div>
</body>
</html>
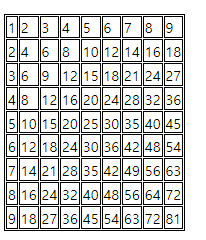
<구구단 문제>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="../css/outStyle.css">
<style>
table, td {
border:1px solid black;
}
</style>
</head>
<script>
document.write("<h1>구구단표</h1>");
document.write("<table>");
for (var i = 1; i <= 9; i++) {
document.write("<tr>");
document.write("<td>" + i + "</td>");
for (var j = 2; j <= 9; j++) {
document.write("<td>" + i * j + "</td>");
}
document.write("</tr>");
}
document.write("</table>");
</script>
<body>
</body>
</html>
728x90