HTML
span, div-22.04.04
AIN99
2022. 4. 4. 09:53
728x90
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<style>
div{
border:3px solid red;
width: 500px;
height: 500px;
/*여백관련*/
padding-top: 40px; /*안쪽여백 border를 기준으로 안쪽 top이니까 위에부분을 말한다 왼쪽이면 왼쪽 */
margin-top:40px; /*바깥쪽 border를 기준으로 바깥쪽*/
}
span{
border:3px solid yellow;
color:red;
width: 500px;
height: 500px;
/*여백관련
-inline level 에서 margin(바깥여백)은 좌우만 제어 가능
-padding은 상하 좌우 가능*/
padding-bottom:40px;
margin-top:40px;
}
</style>
<body>
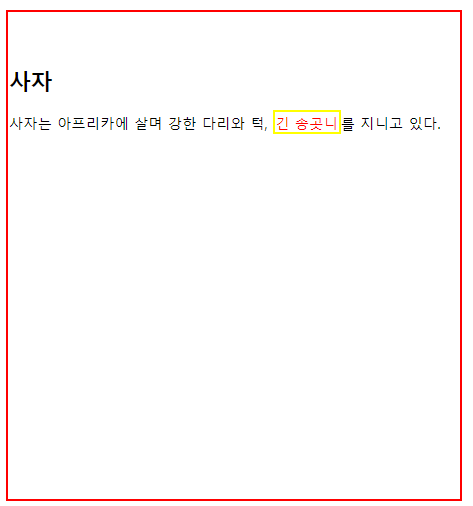
<div >
<h2>사자</h2>
<p>
사자는 아프리카에 살며
강한 다리와 턱,
<span>긴 송곳니</span>를
지니고 있다.
</p>
</div>
</body>
</html>
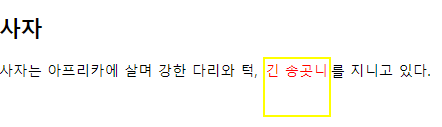
span은 요소크기가 지정되지 않음(width,height)을 알 수 있다.
그런데 left와 right, top,bottom는 가능하다.
span{
border:3px solid yellow;
color:red;
width: 500px;
height: 500px;
/*여백관련
-inline level에서 margin(바깥여백)은 좌우만 제어 가능
-padding은 상하 좌우 가능*/
padding-bottom:40px;
margin-top:40px;
}
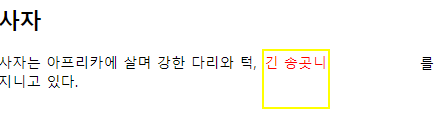
<margin은 좌우만 가능>
span{
border:3px solid yellow;
color:red;
width: 500px;
height: 500px;
/*여백관련
-inline level
-padding은 상하 좌우 가능*/
padding-bottom:40px;
margin-right:100px;
}
=>하지만 display: inline-block을 주어 width, height의 크기조절을 할 수 있다.

728x90