웹프로그래밍
JQuery 보강-22.06.07
AIN99
2022. 6. 7. 19:14
728x90
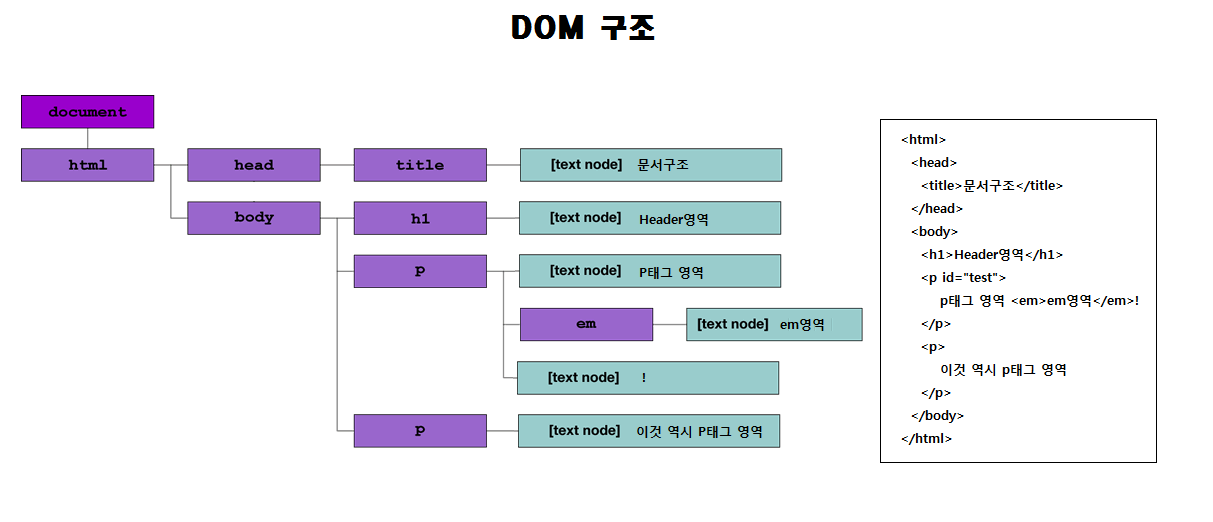
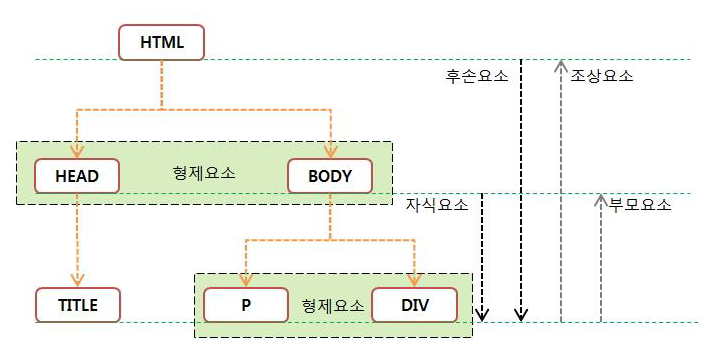
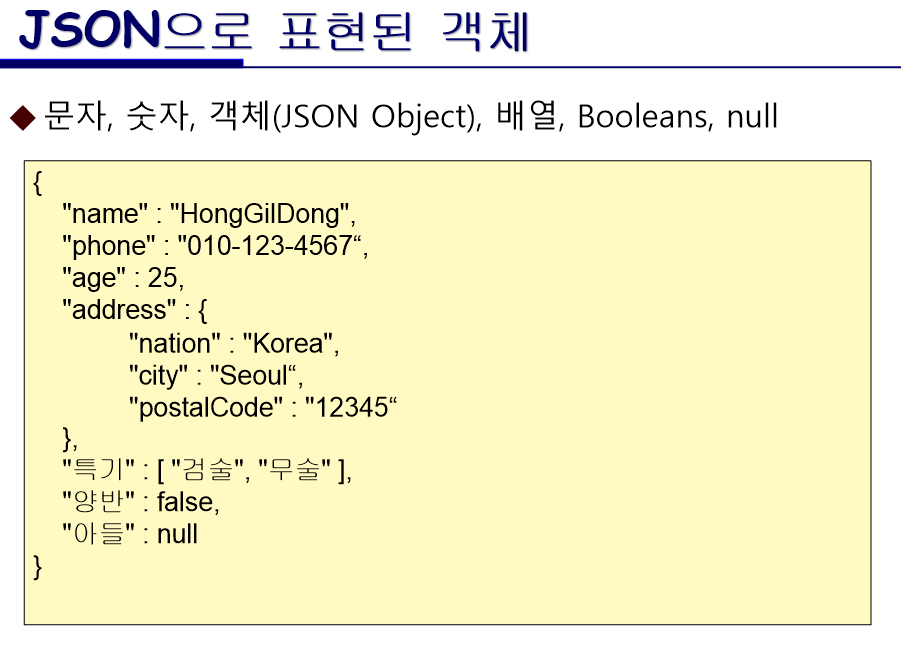
DOM(Document Object Model)
문서를 객체화 시킨 모델이다.
DOM에서는 엘리먼트를 찾아서 어떤 작업을 하는것 즉 중요한것은 대상이 되는 작업을 찾는것이 중요
<div>안녕하세요</div> 시작태그 안녕하세요: 컨텐츠 종료태그, 얘를 다 묶어서 엘리먼트(Element)
1. html문서를 웹브라우저가 읽어옴
2. 파싱 작업(문서 구조 분석)
3. DOM객체 생성(DOM Tree구성)
4. DOM을 이용해서 렌더링(화면출력)
<head>자식엘리먼트 존재(meta,title, link,style...)</head>

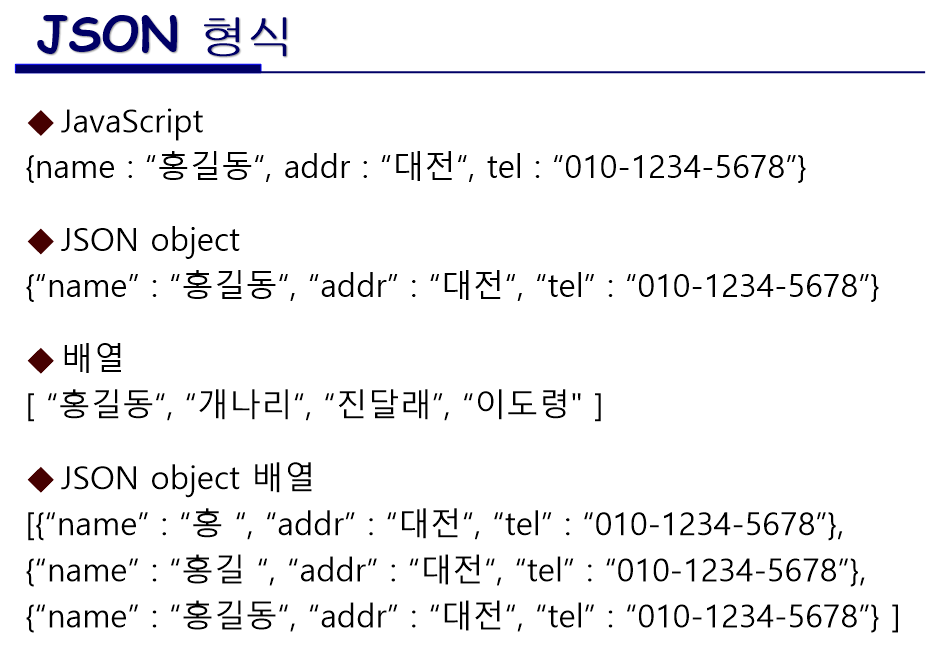
JQuery
$("셀렉터").명령()
셀렉터 : 명령을 내리고 싶은 어떤 엘리먼트(대상엘리먼트)
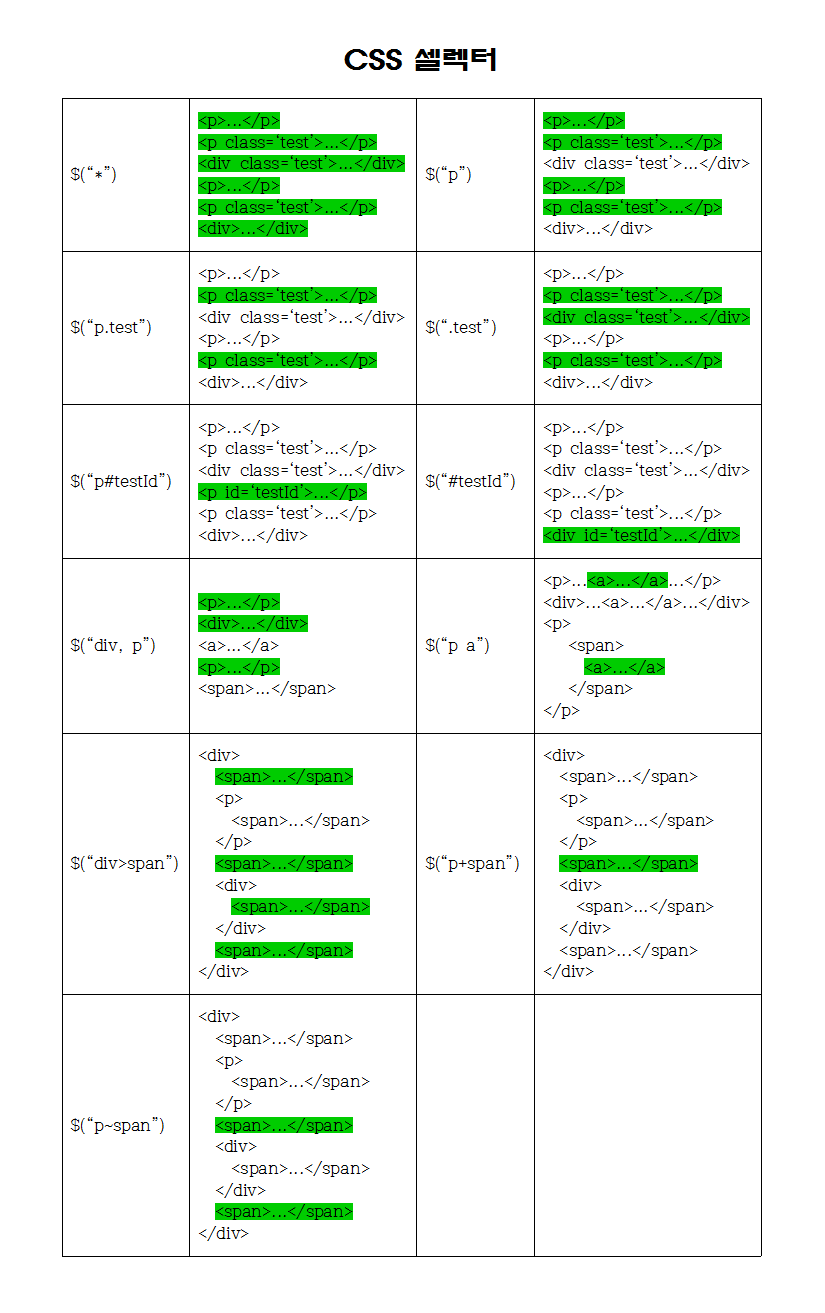
$("*") : 대상이 전체, jQuert객체 안에 셀렉터로 찾은 엘리먼트들이 배열형태로 저장된다.
$("div") : 현재 문서에 div를 찾아라
$("div").css("color","red"); : 속성이 div인 글자컬러 레드로 바꿔라
$("div.test")
$(".test"): *.test와 같음 모든엘리먼트중에 클래스가 test인것
$("p#test") : #: id, 같은문서상에서는 id속성은 중복되면 안된다. 만약에 중복됐다면 첫번째것을 찾는다.
: $("#test")도 가능
$("p,div") : p태그도 찾고, div도 찾고
$("p div") : p의 자손들중에 div를 찾아라 (자식도 자손도 찾음)
$("p>div") : p태그의 자식들중에서만 div를 찾아라
$("p+div") : p태그 바로 다음에 나오는 div인것을 찾아라, p태그의 형제 중 바로 밑에있는것 찾기
$("p~div") : p의 형제들중에 div를 전부 찾아라
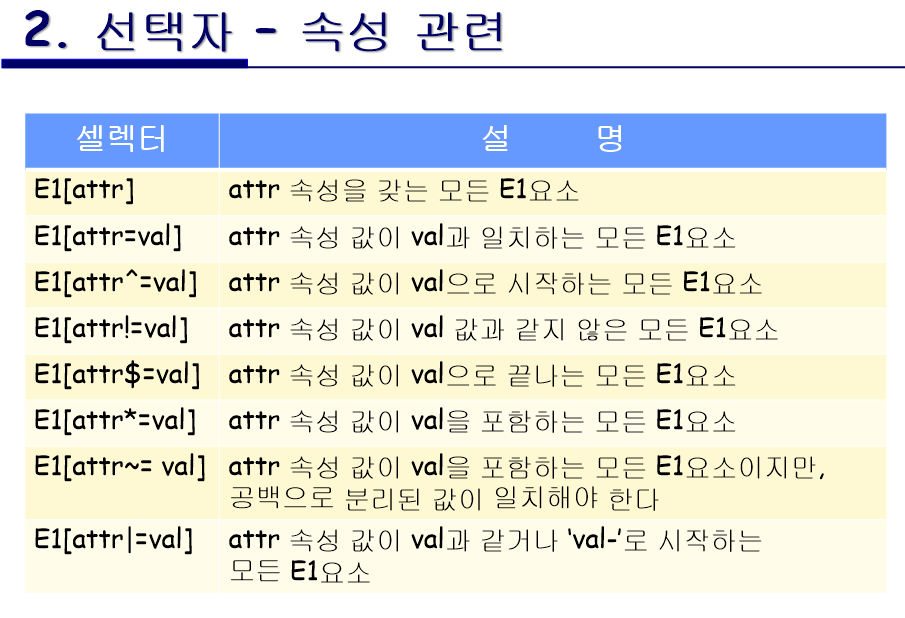
<선택자>
$("form[name=facForm]"): 네임속성의 이름이 facForm인것
$("form[name^=fac]") :네임속성이fac로 시작하는것
#("form[name*=cF]") :cF를 포함하는것
$("form[name~=exam]") : 띄어쓰기가 되어있는 각각의 단어와 일치하는것 즉 name="facForm examform exam"
$("form[name|=exam]") : name="facForm exam-form exam" 에서 찾을 수 있음



var obj = {
이름: "홍길동",
나이: 25,
성별: "남",
주소: "서울시 양천구 목동",
특기: ["농구", "도술"],
가족관계: {아버지:"홍판서", 어머니:"춘섬"}
};
obj.이름 ==>홍길동
obj.특기[0] ==>농구
obj.특기[1] ==>도술
obj.가족관계.아버지 ==>홍판서
obj.가족관계.어머니 ==>춘섬
var arr = [{
"이름" : "홍길동",
"tel" : "011-0044-4477",
"addr" : "대전 중구 용두",
"email" : "hong@ddit.or.kr"
},
{
"이름" : "임길동",
"tel" : "011-0044-4478",
"addr" : "대전 중구 오류동",
"email" : "yim@ddit.or.kr"
},
{
"이름" : "림길동",
"tel" : "011-0044-4499",
"addr" : "대전 중구 태평동",
"email" : "lim@ddit.or.kr"
}
]
arr[1].이름 ==>임길동
arr[0].addr ==> 대전 중구 용두동//배열갯수만큼 반복을 할때 arr의 데이터를 하나씩 넘겨주는데 i:배열의첨자 v: 배열의 데이터
//arr배열의 갯수만큼 실행되는데 한번 실행될 때마다 함수의 첫번째 변수에는 첨자가 전달되고, 두번째 변수에는 첨자번째 데이터가 전달된다.
$.each(arr, function(i,v){
result +=i+"번째 자료<br>";
result +="이름:" +v.이름 +"<br>";
result +="tel:" +v.tel +"<br>";
result +="addr:" +v.addr +"<br>";
result +="email:" +v.email +"<hr>";
});
-------------------------------------------------------------------------
var obj = {
이름: "홍길동",
나이: 25,
성별: "남",
주소: "서울시 양천구 목동",
특기: ["농구", "도술"],
가족관계: {아버지:"홍판서", 어머니:"춘섬"}
};
//each 함수의 첫번째 값으로 '객체' 데이터를 주면
//객체의 속성(멤버변수) 개수만큼 반복하고, 반복 할 때마다 함수의 첫번째 변수에는 객체의 속성명이 전달되고,
//두번째 변수에는 해당 속성의 값이 전달된다.
$.each(obj, function(i,v){ i:나이 v:25
result+=i + ":" +v +"<br>"
});<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="./js/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
$(function(){
var arr = [
{
"이름" : "이길동",
"tel" : "011-0044-4477",
"addr" : "대전 중구 용두동",
"email" : "hong@ddit.or.kr"
},
{
"이름" : "임길동",
"tel" : "011-0044-4478",
"addr" : "대전 중구 오류동",
"email" : "yim@ddit.or.kr"
},
{
"이름" : "림길동",
"tel" : "011-0044-4499",
"addr" : "대전 중구 태평동",
"email" : "lim@ddit.or.kr"
}
];
var obj = {
이름 : "홍길동",
나이 : 25,
성별 : "남",
주소 : "서울시 양천구 목동",
특기 : ["농구","도술"],
가족관계 : {아버지 :"홍판서",어머니 :"춘섬"}
};
$("#testBtn").on("click", function(){
var result = "";
/*
for(var i=0; i<arr.length; i++){
result += i + "번째 자료<br>";
result += "이름 :" + arr[i].이름 + "<br>";
result += "tel :" + arr[i].tel + "<br>";
result += "addr :" + arr[i].addr + "<br>";
result += "email :" + arr[i].email + "<hr>";
}
*/
/*
// arr 배열의 개수만큼 실행되는데 한번 실행될 때 마다
// 함수의 첫번째 변수에는 첨자가 전달되고, 두번째 변수에는 첨자번째 데이터가 전달된다.
$.each(arr, function(i,v){
result += i + "번째 자료<br>";
result += "-이름 :" + v.이름 + "<br>";
result += "-tel :" + v.tel + "<br>";
result += "-addr :" + v.addr + "<br>";
result += "-email :" + v.email + "<hr>";
});
*/
// each함수의 첫번째 값으로 '객체'데이터를 주면
// 객체의 속성(멤버변수)개수만큼 반복하고, 반복 할 때마다
// 함수의 첫번째 변수에는 객체의 속성명이 전달되고,
// 두번째 변수에는 해당 속성의 값이 전달된다.
$.each(obj, function(i,v){
result += i + " : " + v + "<br>";
});
$("#result").html(result);
});
});
</script>
</head>
<body>
<input type="button" value="확인" id="testBtn"><br>
<div id="result"></div>
</body>
</html>728x90